Ở bài trước chúng ta đã tìm hiểu về cấu trúc thư mục, các cách thức đặt tên file trong Cakephp. Bài này sẽ là một demo đơn giản để tạo ra các file model, view, controller và cách chạy ứng dụng theo tên project/controller/view.
Chúng ta sẽ sử dụng lại database và project cakephp đã tạo ra ở Bài 2 – Hướng dẫn cài đặt CakePHP
- Tên database: cakephp
- Tên project: cakephp
- Link truy cập: http://localhost:8080/cakephp(đã đổi port)
Bây giờ trong database cakephp, ta tiến hành tạo một table có tên là users với các columns:
Khi ta có một table users, thì trong thư mục Model (C:\xampppp\htdocs\cakephp\app\Model) chúng ta sẽ tạo một file User.php, với nội dung:
[code language=”php”]
<?php
class User extends AppModel {
var $name = "User";//tên của model
}
[/code]
Có thể hiểu như sau:
- Tên file và tên class đều được đặt ở dạng số ít, kí tự đầu viết hoa.
- Tên model đặt giống với tên table nhưng ở dạng số ít.
- Ví dụ trên là bảng users, nên tên file Model là User.php và tên class là User
Tiếp theo đến thư mục Controller(C:\xampppp\htdocs\cakephp\app\Controller), ta tạo file tên là UsersController.php có nội dung:
[code language=”php”]
<?php
class UsersController extends AppController{
var $uses = array(‘User’);
public $name = "Users"; // tên của Controller User
function index(){
//code …
}
}
[/code]
- Tên file và tên class được đặt ở dạng số nhiều viết hoa kí tự đầu theo sau cùng là chữ Controller.
- Tên controller đặt giống với tên table và ở dạng số nhiều.
- Theo ví dụ trên thì ta đặt file là UsersController.php, và class là UsersController
Sau cùng là thư mục view, vì có controller là UsersController nên trong C:\xampppp\htdocs\cakephp\app\View, ta tạo một thư mục Users trong thư mục này tạo file index.ctp(tương ứng với function index() trong controller), file index.ctp có nội dung như sau:
[code language=”php”]
<?php
echo "Xin chào các bạn";
?>
[/code]
Đến bước này chúng ta đã tạo xong các file cần thiết để chạy ứng dụng(đương nhiên chúng ta vẫn chưa sử dụng dữ liệu trong model) để chạy ứng dụng chúng ta tiến hành truy cập url: http://localhost:8080/cakephp/users/index, nếu xuất hiện câu “Xin chào các bạn” thì chúng ta đã thành công.
Tiếp theo chúng ta sẽ sử dụng thêm model để hiển thị dữ liệu trong table users, đầu tiên chúng ta cần có dữ liệu trong table, bạn có thể sử dụng phpmyadmin để thêm dữ liệu hoặc chạy câu sql sau:
[code language=”php”]
INSERT INTO `users` VALUES (‘1’, ‘Nguyễn Văn A’, ‘[email protected]’, ‘nongdanit1’, MD5(‘123456’));
INSERT INTO `users` VALUES (‘2’, ‘Nguyễn Văn B’, ‘[email protected]’, ‘nongdanit2’, MD5(‘123456’));
INSERT INTO `users` VALUES (‘3’, ‘Nguyễn Văn C’, ‘[email protected]’, ‘nongdanit3’, MD5(‘123456’));
INSERT INTO `users` VALUES (‘4’, ‘Nguyễn Văn D’, ‘[email protected]’, ‘nongdanit4’, MD5(‘123456’));
INSERT INTO `users` VALUES (‘5’, ‘Nguyễn Văn E’, ‘[email protected]’, ‘nongdanit5’, MD5(‘123456’));
[/code]
Thay đổi nội dung file UsersController.php thành đoạn code sau:
[code language=”php”]
<?php
class UsersController extends AppController{
var $uses = array(‘User’);
public $name = "Users"; // tên của Controller User
function index(){
$data = $this->User->find("all");
$this->set("data",$data);
}
}
[/code]
* Trong đó $this->User->find(“all”) là gọi model User để hiển thị tất cả dữ liệu trong table users, dữ liệu lấy ra theo dạng mảng được gán cho mảng data các bạn có thể print_r($data) để xem thành phần của mảng này, find() là cách lấy dữ liệu trong cakephp, chúng ta sẽ tìm hiểu về nó ở một bài khác.
* $this->set(“data”,$data) là cách để gán giá trị mảng data vào biến data và hiển thị chúng ra view(index.ctp). Ở view thì chỉ cần foreach để hiển thị dữ liệu như sau:
Nội dung file index.ctp:
[code language=”php”]
<?php
if($data==NULL){
echo "<h2>Dada Empty</h2>";
}
else{
echo "<table>
<tr>
<td>id</td>
<td>Name</td>
<td>Username</td>
<td>Email</td>
</tr>";
foreach($data as $item){
echo "<tr>";
echo "<td>".$item[‘User’][‘id’]."</td>";
echo "<td>".$item[‘User’][‘name’]."</td>";
echo "<td>".$item[‘User’][‘username’]."</td>";
echo "<td>".$item[‘User’][’email’]."</td>";
echo "</tr>";
}
}
?>
[/code]
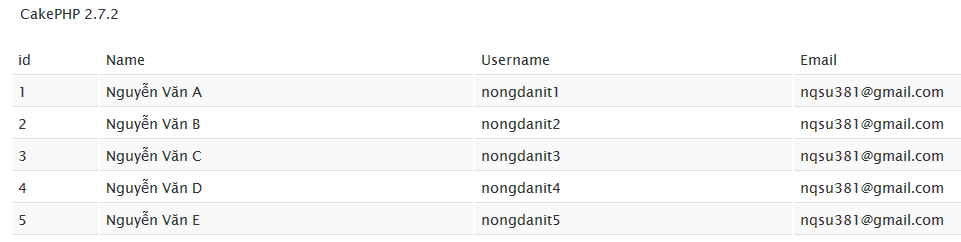
Tiến hành chạy lại ứng dụng sẽ được như hình bên dưới
Đến đây thì ứng dụng đầu tiên của chúng ta đã hoàn tất, và bài hướng dẫn này cũng đến đây thôi, qua bài này điều cần là chúng ta biết cách tạo ra các file model, view, controller tương ứng với table được tạo trong database, và biết cách chạy ứng dụng mình theo kiểu tên project/controller/view
Các bạn xem video:
[thongbao]
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]



Comments are closed.