Đây là bài đầu tiên trong series học HTML, mình sẽ chia làm nhiều bài học, trong đó có những bài đơn giản chỉ giới thiệu, lại có những bài cần có các demo để hiểu rõ hơn, có bài là video để tiện thực hành và có cả những bài kết hợp tất cả vì vậy nếu các bạn là người mới học về html thì nên xem ngay từ bài học đầu tiên.
1. Chúng ta bắt đầu tìm hiểu khái niệm HTML là gì?
- HTML viết tắt của Hyper Text Markup Language là ngôn ngữ đánh dấu siêu văn bản.
- Do Tim Berner Lee phát minh ra(làm khổ con người ta 😀 ) và được W3C (World Wide Web Consortium) đưa thành chuẩn năm 1994.
- Thẻ- tag dùng để định dạng văn bản, và được hiển thị bởi trình duyệt Web (Web Browser).
- File HTML là 1 text file (file văn bản) có chứa các thẻ(tag) đánh dấu, có phần mở rộng là htm hay html.
- Có thể tạo 1 trang HTML bằng bất cứ trình soạn thảo thuần văn bản nào (Notepad, Notepad++, Editplus, Turbo Pascal…) trong các hướng dẫn của mình sẽ sử dụng Notepad ++, Subline Text, PHPDesigner.
- Nếu lỗi về HTML sẽ không hiển thị đúng như mong muốn chứ không hiện thông báo lỗi nhá 😥
2. Cấu trúc và cú pháp cơ bản
HTML tags
- Các thẻ HTML (html tags) là các từ khóa nằm trong dấu ngoặc nhọn như <html>
- Các thẻ HTML thông thường được định nghĩa theo từng cặp như <b>và </b>
- Thẻ đầu tiên gọi là thẻ bắt đầu hay thẻ mở(start tag /opening tag), thẻ thứ hai gọi là thẻ kết thúc hay thẻ đóng (end tag / closing tag). Có một số loại thẻ không có thẻ đóng như: <input/>
- Tên thẻ không phân biệt ký tự HOA hay thường.
HTML Elements
- Trang HTML được tạo nên từ các phần tử HTML (HTML Elements).
- Một phần tử HTML là toàn bộ những gì từ thẻ bắt đầu cho đến thẻ kết thúc, nội dung của một phần tử HTML là tất cả những gì nằm giữa thẻ bắt đầu và thẻ kết thúc.
- Các thẻ HTML có thể lồng vào nhau.
- Một vài thẻ HTML không có nội dung, không có thẻ kết thúc gọi là Empty Elements và được đóng trong thẻ bắt đầu. Ví dụ <br/>, <img/>,…
HTML Attributes
- Là các thuộc tính cung cấp thêm cho các thẻ HTML, hầu hết các thẻ đều có thuộc tính.
- Được đặt trong thẻ bắt đầu và luôn xuất hiện theo từng cặp name/value như: name=’value’ hoặc name=”value”.
- Không phân biệt ký tự hoa thường.
- Ví dụ: align=’left’, name=”hoa”.
Inline Elements và Block Elements
- Block element là kiểu phần tử html chiếm toàn bộ chiều rộng có thể có và không nằm trên cùng dòng với bất kỳ phần tử nào.
VD: <h1>, <p>, <div>, <hr> - Inline element là kiểu phần tử html chỉ chiếm đủ chiều rộng cần thiết và có thể nằm trên cùng một dòng với nhau.
VD: <span>, <a>
Cấu trúc của một trang HTML
[code language=”html”]
<!DOCTYPE>
<html>
<head>
<title> Tieu de cua trang </title>
</head>
<body>
<p>Day la trang Web dau tien.</p>
<b> Day la doan van ban in dam</b>
</body>
</html>
[/code]
Giải thích:
- Khai báo DOCTYPE khai báo cho trình duyệt biết được phiên bản ngôn ngữ đánh dấu nào sử dụng
- Các văn bản giữa <html> và </ html> mô tả một tài liệu HTML
- Các văn bản giữa <head> và </ head> cung cấp thông tin của trang web
- Các văn bản giữa <title> và </ title> cung cấp một tiêu đề cho trang web
- Các văn bản giữa <body> và </ body> mô tả nội dung trang hiển thị
- Các văn bản giữa <h1> và </ h1> mô tả một đề mục
- Các văn bản giữa <p> và </ p> mô tả một đoạn văn
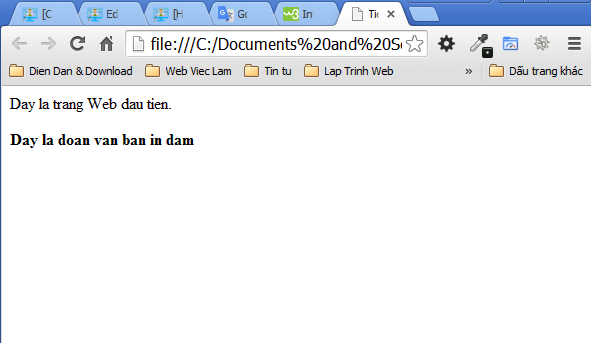
Các bạn copy đoạn code trên mở trình Notepad ++ lên dán vào và lưu lại với tên index.html, mở file index.html bằng trình duyệt (Chrome, IE, Firefox, Safari) lên sẽ được như hình sau:
Đến đây bạn đã hình dung được HTML là gì? Cấu trúc và cú pháp của nó như thế nào?Tạo ra một trang HTML dùng phần mềm nào? Trả lời được 3 câu hỏi trên là bạn đã hiểu được HTML là gì rồi.
Đương nhiên với một website để có thể hoạt động thì không chỉ có HTML nó chỉ đóng vai trò hình thành mà thôi. Ví dụ website của mình chẳng hạn được hình thành bởi HTML, CSS, JavaScript, PHP và MYSQL. Trong series này chỉ cần quan tâm HTML mà thôi.
Tài liệu tham khảo: cài này thì rất nhiều trên mạng các bạn chỉ cần lên google.com là có hết, không thì cứ học theo series của mình cũng được ^^. Có trang này rất cần thiết nếu bạn biết một chút về tiếng anh thì nên tham khảo qua w3schools.com
Bài tiếp theo chúng ta sẽ tìm hiểu về ý nghĩa các thành phần trong HTML nói sơ qua một tý: nó là tất cả những gì nằm trong trang HTML(các thẻ, các liên kết…), ở đây mình sẽ chia ra các nội dung như sau:
- Các thẻ cơ bản và các thẻ định dạng văn bản
- HTML Entities và Thẻ font
- Thẻ image và Liên kết(link)
- Danh sách(list)
- Thẻ Table và Frame
- Thẻ Form
- HTML color và HTML Background
- Head Element và Meta Element
[thongbao]
- Tùy những điều trên là cơ bản và rất nhàm chán chỉ là lý thuyết nhưng các bạn phải nắm bắt được cấu trúc và thành phần của HTML thì nó sẽ là bàn đạp cho chúng ta thực hiện một website đúng chuẩn men(W3C).
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]