Ở bài Tooltip bằng CSS chúng ta đã có thể sử dụng css tạo ra một tooltip đơn giản cho website của mình, nhưng nếu các bạn muốn một tooltip khó hơn 😀 , thực hiện được các tác vụ đa dạng hơn, như nhúng một file .xml, .html
Javascript Tooltip


Ở bài Tooltip bằng CSS chúng ta đã có thể sử dụng css tạo ra một tooltip đơn giản cho website của mình, nhưng nếu các bạn muốn một tooltip khó hơn 😀 , thực hiện được các tác vụ đa dạng hơn, như nhúng một file .xml, .html

Nếu bạn cần sự đơn giản và cơ bản thì hướng dẫn sau đây dành cho bạn. Cách thực hiện sau có ưu điểm là đơn giản, dễ sử dụng, thay đổi, không cần biết nhiều về CSS3 và tương thích…

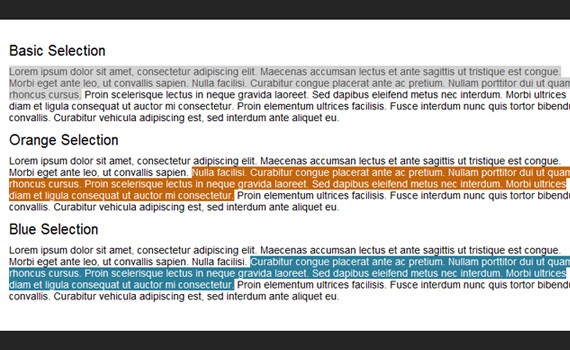
Khi bạn truy cập một website, và dùng chuột tô một vùng chọn, hoặc Ctrl+A cả website, bạn có để ý màu sắc của vùng chọn đó? Đó chính là Seletion.

Khi các bạn kiểm tra phần tử(F12) để xem thành phần HTML, có  xuất hiện, nó làm cho định dạng layout của bạn không theo ý muốn, xuất hiện một khoảng trống rất lớn

Việc tạo ra một trang web cơ bản hiện tại đã không còn là quá khó khăn, ai cũng có thể tự viết cho mình một website, nhưng để hiển thị css theo ý mình và chạy đúng trên tất cả các…