Việc upload một file là rất cần thiết khi bạn xây dựng một website, có thể làm ảnh đại diện, file để download…Trong hướng dẫn này chúng ta sẽ tìm hiểu về làm thế nào để tải lên một tập tin hình ảnh bằng cách sử dụng PHP, AJAX và lưu trong MYSQL.
Chúng ta cần chuẩn bị các bước sau:
- Thêm thư viện Jquery và các thư mục cần thiết.
- Tạo database.
- File Index.php
- File ajaxImageUpload.php và file db.php trong thư mục lib.
Thư viện Jquery và thư mục:
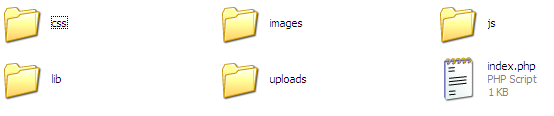
- Trong thư mục project của bạn tiến hành tạo các thư mục: js, css, images, uploads, lib và 2 file index.php, ajaxImageUpload.php
- Sử dụng 2 file jquery.min.js và jquery.wallform.js để trong thẻ head của file index.php
- Download thư viện js:
[create_button_post thamso1=” thamso2=’Demo’ thamso3=’http://nongdanit.info/download/script-ajax-image-upload-php.zip’] [/create_button_post]
Các bạn xem ảnh:
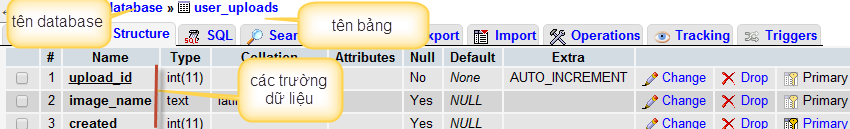
Trong ví dụ này sử dụng phpmyadmin tạo một database có tên là database và một bảng là user_uploads, với các trường như sau: upload_id, image_name, created.
Tạo HTML upload(index.php): nội dung như sau(mình có chú thích trong file )
[code language=”html”]
<html>
<head>
<title>Ajax Image Upload </title>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.wallform.js"></script>
<script>
$(document).ready(function() {
$(‘#photoimg’).die(‘click’).live(‘change’, function(){
//Sử dụng ajaxForm trong JQuery
$("#imageform").ajaxForm({
target: ‘#preview’,
beforeSubmit:function(){ //việc cần làm trước khi submit
$("#imageloadstatus").show();
$("#imageloadbutton").hide();
},
success:function(){//việc cần làm khi submit thành công
$("#imageloadstatus").hide();
$("#imageloadbutton").show();
},
error:function(){//việc cần làm khi xảy ra lỗi
$("#imageloadstatus").hide();
$("#imageloadbutton").show();
} }).submit();
});
});
</script>
</head>
<body>
<div>
<div id=’preview’><!–hiển thị ảnh sau khi upload–>
</div>
<!–Form upload ảnh
muốn upload tập tin thì trong form phải có enctype="multipart/form-data"
action: đến file ajaxImageUpload.php
–>
<form id="imageform" method="post" enctype="multipart/form-data" action=’ajaxImageUpload.php’ style="clear:both">
<h1>Upload your images</h1>
<!–div hiển thị ảnh loading–>
<div id=’imageloadstatus’ style=’display:none’><img src="images/loader.gif" alt="Uploading…."/></div>
<!–div hiển thị input file–>
<div id=’imageloadbutton’>
<input type="file" name="photos[]" id="photoimg" multiple="true" />
</div>
</form>
</div>
</body>
</html>
[/code]
File db.php trong thư mục lib dùng để tạo kết nối với cơ sở dữ liệu nội dung như sau:
[code language=”php”]
<?php
$mysql_hostname = "localhost";
$mysql_user = "root";
$mysql_password = "";
$mysql_database = "database";
$bd = mysql_connect($mysql_hostname, $mysql_user, $mysql_password) or die("Opps some thing went wrong");
mysql_select_db($mysql_database, $bd) or die("Opps some thing went wrong");
?>
[/code]
File ajaxImageUpload.php: đây là action của form xử lý các công việc kiểm tra file về phần mở rộng, dung lượng nếu thỏa các điều kiện sẽ được save tấm ảnh vào thư mục uploads, nếu không thỏa mãn sẽ thông báo các lỗi tương ứng
[code language=”php”]
<?php
error_reporting(0);
include(‘lib/db.php’);
//Khai báo giá trị mặc định, dung lượng file upload
define("MAX_SIZE","9000");
//Hàm kiểm tra phần mở rộng của file upload, giá trị trả về là đuôi của file
function getExtension($str){
$i = strrpos($str,".");
if (!$i) { return ""; }
$l = strlen($str) – $i;
$ext = substr($str,$i+1,$l);
return $ext;
}
//Mảng có các phần tử là các dạng của tấm ảnh
$valid_formats = array("jpg", "png", "gif", "bmp","jpeg");
if(isset($_POST) and $_SERVER[‘REQUEST_METHOD’] == "POST"){
$uploaddir = "uploads/"; //khai báo thư mục để lưu ảnh
/*
* Sử dụng vòng lặp, vì form upload có thể chọn upload nhiu file (multiple="true") có name là một mảng photos[]
*/
foreach($_FILES[‘photos’][‘name’] as $name => $value){
$filename = stripslashes($_FILES[‘photos’][‘name’][$name]);//lấy tên của file
$size=filesize($_FILES[‘photos’][‘tmp_name’][$name]);//tính dung lượng của file
//Sử dụng hàm getExtension lấy phần mở rộng của file
$ext = getExtension($filename);
$ext = strtolower($ext);//đổi tất cả text thành chữ thường
//Kiểm tra phần mở rộng vừa lấy có nằm trong mảng $valid_formats
if(in_array($ext,$valid_formats)){
//Kiểm tra dung lượng file bao nhieu thì được upload
if ($size < (MAX_SIZE*1024)){
//Đặt lại tên file tránh bị trùng theo hàm time()
$image_name=time().$filename;
//echo ra tấm ảnh được thêm vào
echo "<img src=’".$uploaddir.$image_name."’ class=’imgList’>";
//đường dẫn tới file
$newname=$uploaddir.$image_name;
//Sử dụng hàm move_uploaded_file để chuyển file vào đường dẫn được chỉ định
if(move_uploaded_file($_FILES[‘photos’][‘tmp_name’][$name], $newname)){
$time=time();
//Thêm các thông tin vào cở sở dữ liệu
mysql_query("INSERT INTO user_uploads(image_name,created) VALUES(‘$image_name’,’$time’)");
}else{
echo ‘<span class="imgList">Có lỗi trong quá trình upload </span>’;
}
}else{
echo ‘<span class="imgList">Dung lượng file quá lớn!</span>’;
}
}else{
echo ‘<span class="imgList">Vui lòng chọn file ảnh</span>’;
}
}
}
?>
[/code]
[thongbao]
- Trong các đoạn code mình đã có chú thích sẳn, còn chổ nào không hiểu các bạn có thể để lại comment.
- Mới tập tành viết bài nên hơi gà, mong các bạn thông cảm^^.
[/thongbao]