Data validation nói cho đơn giản là cách thức kiểm tra dữ liệu của người dùng, nó là thành phần không thể thiếu trong lập trình website, nhầm đảm bảo dữ liệu được kiểm tra chặt chẽ trước khi thêm vào cơ sở dữ liệu.
Trong CakePHP cũng có hỗ trợ Data validation như bao framework khác. Bài viết này chúng ta sẽ cùng tìm hiểu về cách sử dụng các tập luật và ứng dụng chúng trong các trường hợp cụ thể với các hàm hỗ trợ trong CakePHP.
1 – Chuẩn bị: chúng ta sẽ sử dụng lại project ở các bài trước, cần tạo thêm cái file và thư mục như sau
- app/Controller/ValidsController.php(file)
- app/Model/Valid.php(file)
- app/View/Valids(thư mục)
- Trong file ValidsController.php chúng ta sẽ có các funtion như sau: vidu1, vidu2, vidu3, vidu4, vidu5.
- Trong file Valid.php với các hàm tương ứng trong controller: valid1, valid2, valid3, valid4, valid5.
- Trong thư mục Valids tạo các file sau: vidu1.ctp, vidu2.ctp, vidu3.ctp, vidu4.ctp, vidu5.ctp
2 – Viết ứng dụng: mục tiêu của bài là cách tạo và sử dụng data validation nên chúng ta không cần thêm dữ liệu vào database mà chỉ cần xuất các thông báo tương ứng mà thôi.
Các khai báo ban đầu:
- Để không sử dụng đến database thì trong model ta khai báo thêm public $useTable = false;
- public $validate = array() đây là name space mặc định khi sử dụng datavalidation(khai báo trong model)
- public $helpers = array (‘Html’,’Form’) được sử dụng để tạo form (khai báo trong controller)
- public $components = array(‘Session’) sử dụng session(khai báo trong controller)
Sau các khai báo này ta có nội dung ValidsController.php như sau:
[code language=”php”]
<?php
class ValidsController extends AppController{
public $name = "Valids";
public $helpers = array(‘Html’,’Form’);
public $components = array(‘Session’);
}
[/code]
và nội dung file model Valid.php là:
[code language=”php”]
<?php
class Valid extends AppModel {
public $useTable = false;
public $validate = array();
}
[/code]
3. Sử dụng một điều kiện kiểm tra cho một field: yêu cầu là tạo một form có 2 field, điều kiện kiểm tra là không được rỗng.
Controller: Tạo function vidu1() trong ValidsController.php có nội dung:
[code language=”php”]
function vidu1(){
//print_r($this->data);
$this->Valid->set($this->data);
if($this->data){
if($this->Valid->valid1()== TRUE){
$this->Session->setFlash("Dữ liệu hợp lệ !");
}else{
$this->Session->setFlash("Dữ liệu không hợp lệ!");
}
}
}
[/code]
♠ $this->data là mảng dữ liệu được form submit các bạn có thể dùng print_r($this->data) để xem thành phần của mảng này.
♠ $this->Valid->set($this->data) nó sẽ kích hoạt tính năng validation, sau đó dùng hàm $this->Valid->valid1() đã được định nghĩa trong model để kiểm tra dữ liệu, kết quả TRUE thì hợp lệ, FALSE thì không hợp lệ.
View: trong thư mục app/View/Valids tạo file vidu1.ctp có form nhập liệu là name, và email nội dung là:
[code language=”php”]
<?php
echo $this->Form->create(‘Valid’, array(‘action’ => ‘vidu1’));
echo $this->Form->input(‘name’);
echo $this->Form->input(’email’);
echo $this->Form->end(‘Check’);
?>
[/code]
Model: tiến hành thêm function valid1() trong Valid.php
[code language=”php”]
function valid1(){
$this->validate = array(
"name" => array(
"rule" => "notBlank",
"message" => "Name not empty !",
),
"email" => array(
"rule" => "notBlank", // tập luật là không rỗng
"message" => "Email not empty !", // thông báo khi có lỗi
),
);
if($this->validates($this->validate)) // nếu dữ liệu đã được validate (hợp lệ)
return TRUE;
else
return FALSE;
}
[/code]
♠ Validate dữ liệu ta phải dùng $this->validate để gán tập luật cho các field, ở trên chúng ta có 2 field name và email mỗi field sẽ có những tập luật riêng.
♠ Từ khóa rule chỉ đây là một tập luật và từ khóa notBlank có ý nghĩa là không được rỗng.
♠ Tùy theo phiên bản CakePHP mà các từ khóa có thể sẽ khác nhau, như phiên bản mình đang dùng là 2.7.2 phải dùng notBlank còn nếu là phiên bản nhỏ hơn 2.7. thì có thể sử dụng notEmpty.
♠ message là nội dung thông báo lỗi khi kiểm tra dữ liệu.
♠ $this->validates($this->validate) là dùng để kiểm tra các tập luật.
♠ Với các từ khóa thì bắt buộc phải viết chính xác CakePHP mới hiểu, có rất nhiều rule không thể giới thiệu hết được các bạn xem thêm tại đây
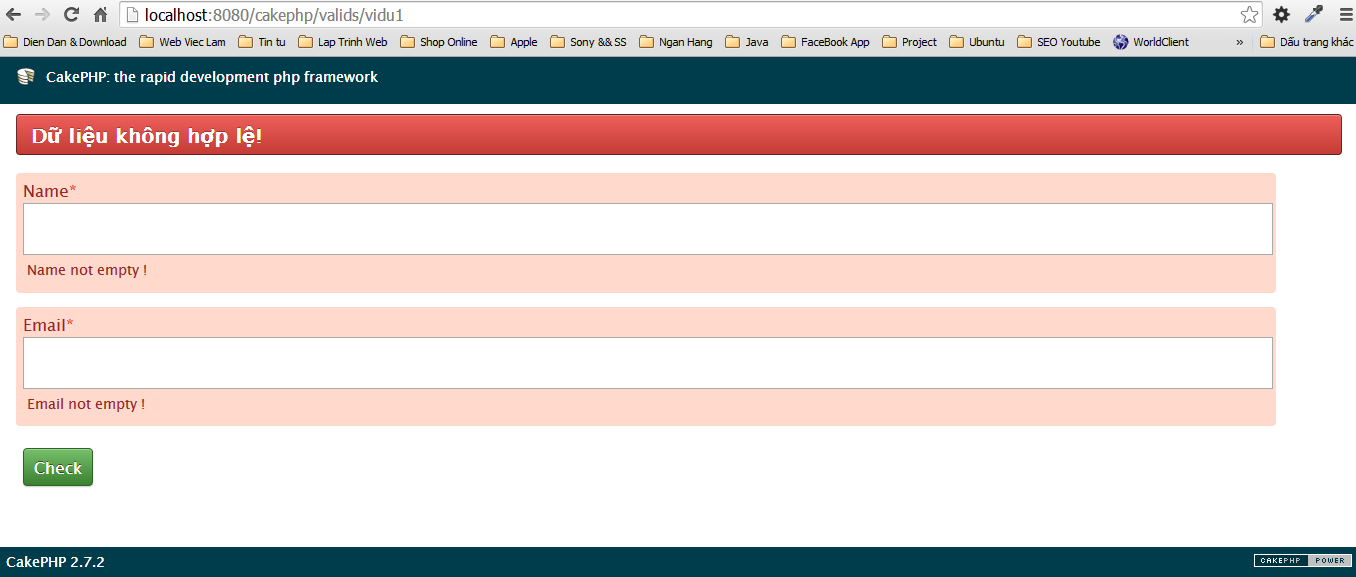
Đến đây ta có thể chạy thử vidu1 này để kiểm tra kết quả http://localhost:8080/cakephp/valids/vidu1
4. Sử dụng nhiều điều kiện kiểm tra cho một field
Yêu cầu tạo form nhập liệu có 3 field với các tập luật tương ứng như:
- name: không được rỗng, nằm trong khoảng từ 6 đến 10 kí tự
- email: không được rỗng, đúng định dạng.
- website: không rỗng, đúng định dạng
Controller: thêm vào controller Valids ta thêm function vidu2()
[code language=”php”]
function vidu2(){
$this->Valid->set($this->data);
if($this->data){
if($this->Valid->valid2()== TRUE){
$this->Session->setFlash("Dữ liệu hợp lệ !");
}else{
$this->Session->setFlash("Dữ liệu không hợp lệ!");
}
}
}
[/code]
View: trong thư mục app/View/Valids tạo file vidu2.ctp
[code language=”php”]
<?php
echo $this->Form->create(‘Valid’, array(‘action’ => ‘vidu2’));
echo $this->Form->input(‘name’);
echo $this->Form->input(’email’);
echo $this->Form->input(‘website’);
echo $this->Form->end(‘Check’);
?>
[/code]
Model: thêm function valid2() trong Valid.php
[code language=”php”]
function valid2(){
$this->validate = array(
"name" => array(
"dk1" => array(
"rule" => "notBlank",
"message" => "Name không rỗng !",
),
"dk2" => array(
"rule"=> array(‘lengthBetween’, 6, 10),
"message" => "Name trong khoảng 6 đến 10 kí tự"
),
),
"email" => array(
"dk1" => array(
"rule" => "notBlank",
"message" => "Email không rỗng !",
),
"dk2" => array(
‘rule’ => array(’email’, true),
"message" =>"Vui lòng nhập đúng định dạng",
),
),
"website" => array(
"dk1" => array(
"rule" => "notBlank",
"message" => "Website không rỗng !",
),
"dk2" =>array(
"rule" =>"url",
"message" => "Vui lòng nhập đúng định dạng website",
)
),
);
if($this->validates($this->validate))
return TRUE;
else
return FALSE;
}
[/code]
Ở đây đã có thêm một số rule mới được sử dụng để kiểm tra các điều kiện:
- “rule”=> array(‘lengthBetween’, 6, 10) giá trị nằm trong khoảng 6-10
- “rule” => array(’email’, true) kiểm tra có đúng định dạng của email
- “rule” =>”url” kiểm tra đúng định dạng website
Tiến hành chạy thử với url http://localhost:8080/cakephp/valids/vidu2 và xem kết quả
5. Sử dụng điều kiện bằng regular expression: với các rule của Cakephp, đôi khi không thể đáp ứng cho nhu cầu kiểm tra dữ liệu với các ứng dụng phức tạp vì vậy Cakephp mới hỗ trợ thêm validation với regular expression
Cú pháp: ‘rule’ => ‘/^nội_dung$/i’;
Cách viết regular expression các bạn search trên google nhá chủ yếu là vận dụng thôi.
Yêu cầu: tạo form nhập liệu với 2 field với name và email
Controller: thêm function vidu3()
[code language=”php”]
function vidu3(){
$this->Valid->set($this->data);
if($this->data){
if($this->Valid->valid3()== TRUE){
$this->Session->setFlash("Dữ liệu hợp lệ !");
}else{
$this->Session->setFlash("Dữ liệu không hợp lệ!");
}
}
}
[/code]
View: trong thư mục app/View/Valids tạo file vidu3.ctp
[code language=”php”]
<?php
echo $this->Form->create(‘Valid’, array(‘action’ => ‘vidu3’));
echo $this->Form->input(‘name’);
echo $this->Form->input(’email’);
echo $this->Form->end(‘Check’);
?>
[/code]
Model: thêm function valid3() trong Valid.php
[code language=”php”]
function valid3(){
$this->validate = array(
"name" => array(
"rule" => ‘/^[a-z0-9]{4,10}$/i’,
"message" => "Name phải là chữ và số, trong khoảng 4-10 kí tự",
),
"email" => array(
"rule" => ‘/^[a-z A-Z]{1}[a-z A-Z 0-9_]+\@[a-z A-Z 0-9]{2,}\.[a-z A-Z]{2,}$/i’,
"message" => "Email không hợp lệ",
),
);
if($this->validates($this->validate))
return TRUE;
else
return FALSE;
}
[/code]
Tiếp tục test lại với url http://localhost:8080/cakephp/valids/vidu3
6. Sử dụng cách gọi lại hàm callback function: nghĩa là chúng ta sẽ tự viết một hàm để kiểm tra sao đó chỉ cần gọi lại tron rule
Với cách này mình thường sử dụng khi kiểm tra username, password, so sánh dữ liệu, so sánh nhập 2 lần mật khẩu.
Yêu cầu: Ở cách này chúng ta sẽ tạo form nhập username, rồi so sánh với dữ liệu có được nếu đúng thì thành công, sai thì không thành công(ứng dụng trong đăng nhập bằng username).
Controller: thêm function vidu4()
[code language=”php”]
function vidu4(){
$this->Valid->set($this->data);
if($this->data){
if($this->Valid->valid4()== TRUE){
$this->Session->setFlash("Dữ liệu hợp lệ !");
}else{
$this->Session->setFlash("Dữ liệu không hợp lệ!");
}
}
}
[/code]
View: trong thư mục app/View/Valids tạo file vidu4.ctp
[code language=”php”]
<?php
echo $this->Form->create(‘Valid’, array(‘action’ => ‘vidu4’));
echo $this->Form->input(‘username’);
echo $this->Form->end(‘Check’);
?>
[/code]
Model: tạo 2 function valid4() và function checkUsername()
[code language=”php”]
function valid4(){
$this->validate = array(
"username" => array(
"rule" => ‘checkUsername’,
"message" => "Username không chính xác",
),
);
if($this->validates($this->validate))
return TRUE;
else
return FALSE;
}
function checkUsername(){
if($this->data[‘Valid’][‘username’]=="nongdanit"){
//kiểm tra dữ liệu nhập vào của người dùng có đúng là nongdanit hay ko
//nongdanit này có thể lấy ra từ database chẳng hạn, ở đây ví dụ nên chỉ lấy cứng luôn
return true;
}else{
return false;
}
}
[/code]
Sau cùng là chạy ứng dụng với url: http://localhost:8080/cakephp/valids/vidu4
Các bạn có thể download các file tại đây
[create_button_post thamso1=” thamso2=’Demo’ thamso3=’http://nongdanit.info/download/cakephp/bai8/bai-8.rar’] [/create_button_post]
[thongbao]
- Trên là các kiến thức trong việc kiểm tra dữ liệu trước khi insert vào, việc này có rất nhiều cách khác nhau có thể tùy từng ứng dụng mà sử dụng, nó có tính linh hoạt rất cao.
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]