Phần này chúng ta cùng thực hiện tạo một menu cho trang web truyện chúng ta, sử dụng Tree mà CakePHP hỗ trợ, các bạn có thể tìm hiểu chi tiết qua đây
Cơ sở dữ liệu mình đã chuẩn bị ở bài trước, các bạn tự import vào nha.
1 . Add dữ liệu
Dữ liệu mình chưa có record nào cả bây giờ ta tiến hành thêm dữ liệu, action admin_add trong CategoriesController.php
[php]
public function admin_add(){
//Lấy dữ liệu đang có để chọn khi muốn thêm vào menu con
$result = $this->Category->generateTreeList(null, null, null, "—");
$this->set(‘result’, $result);
//mảng thông báo lỗi (cách này không dùng validate bên model)
$error = array();
if($this->request->is(‘post’)){
$arrParams = $this->data[‘Category’];//dữ liệu sau khi submit
if($arrParams[‘name’]==null){
$error[‘name’] = ‘Not null’;//kiểm tra lỗi
}
if(empty($error)){
//Tiến thành thêm dữ liệu Thông báo thành công và chuyển trang
$now = date(‘Y:m:d h:i:s’);
$arrParams[‘date_created’] = $now;
$arrParams[‘date_updated’] = $now;
$this->Category->save($arrParams);
$this->Session->setFlash(‘Success’,’default’,array(‘class’=>"alert alert-success"));
$this->redirect(‘list’);
}
$this->set("error", $error);//gửi thông báo lỗi qua view
}
}
[/php]
Đã có chú thích trong code, không hiểu các bạn để lại comment nhá, đó là cách mình thêm dữ liệu vào, thông báo lỗi, và cả chuyển trang.
Nội dung form của add Category:
[html]
<?php echo $this->Form->create(‘Category’,array(‘id’=>’appForm’, ‘inputDefaults’=>array(‘label’=>false, ‘div’=>false))); ?>
<div class="form-group">
<label>Name</label>
<?php
echo $this->Form->input(‘name’, array(‘class’=>’form-control’,’id’=>’inputName’, ‘maxlength’=>’100’));
?>
<?php if(!empty($error[‘name’])):?>
<span style="color:red;"><?php echo $error[‘name’];?></span>
<?php endif;?>
</div>
<div class="form-group">
<label>Select menu</label>
<?php echo $this->Form->select(‘parent_id’,$result,array(‘class’=>’form-control’,’empty’=>array(‘0’=>"")));?>
</div>
<div class="form-group">
<label>Description</label>
<?php
echo $this->Form->textarea(‘description’, array(‘class’=>’form-control ckeditor’,’id’=>’description’));
?>
</div>
<button type="submit" class="btn btn-success">Save</button>
<button type="button" onclick="window.location.href=’/admin/categories/list’" class="btn btn-info">Danh sách</button>
<?php echo $this->Form->end();?>
[/html]
Chú ý cho phần view này chỉ có phần thông báo lỗi thôi, nếu kiểm tra có $error thì xuất ra thông báo ở dưới input của nó, trong CategoriesController.php mình chỉ kiểm tra có nhập name hay không nên view chỉ có 1 phần kiểm tra lỗi.
Sao khi thêm thành công sẽ được chuyển về trang danh sách với action admin_list trong CategoriesController.php:
[php]
public function admin_list(){
$this->set(‘title_for_layout’, ‘Menu’);
//generateTreeList là hàm được CakePHP hổ trợ dùng để lấy ra danh sách khi sử dụng Tree, với các tuỳ chọn các bạn xem thêm ở link trong bài nha
$data = $this->Category->generateTreeList(null,null,null, ‘ |—’);
$this->set(‘menu’, $data);
}
[/php]
Nó sẽ đưa dữ liệu lấy được thông qua biến menu, ở view chỉ việc foreach mảng để hiển thị thui. Vì là category nên thường dữ liệu không nhiều nên mình không sử dụng dataTables để hiển thị, phân trang … phần table hiển thị là foreach như sau:
[html]
<table width="100%" class="table table-striped table-bordered table-hover" id="">
<thead>
<tr>
<th>Name</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<?php foreach($menu as $key => $val){
?>
<tr>
<td><?php echo $val;?></td>
<td>
<?php echo $this->Html->link(‘Edit’,array(‘controller’=>’categories’,’action’=>’edit’,$key), array(‘class’ => ‘btn btn-warning’));
?>
<?php echo $this->Html->link(‘Del’,array(‘controller’=>’categories’,’action’=>’delete’,$key), array(‘class’ => ‘btn btn-danger’));
?>
</td>
</tr>
<?php }?>
</tbody>
</table>
[/html]
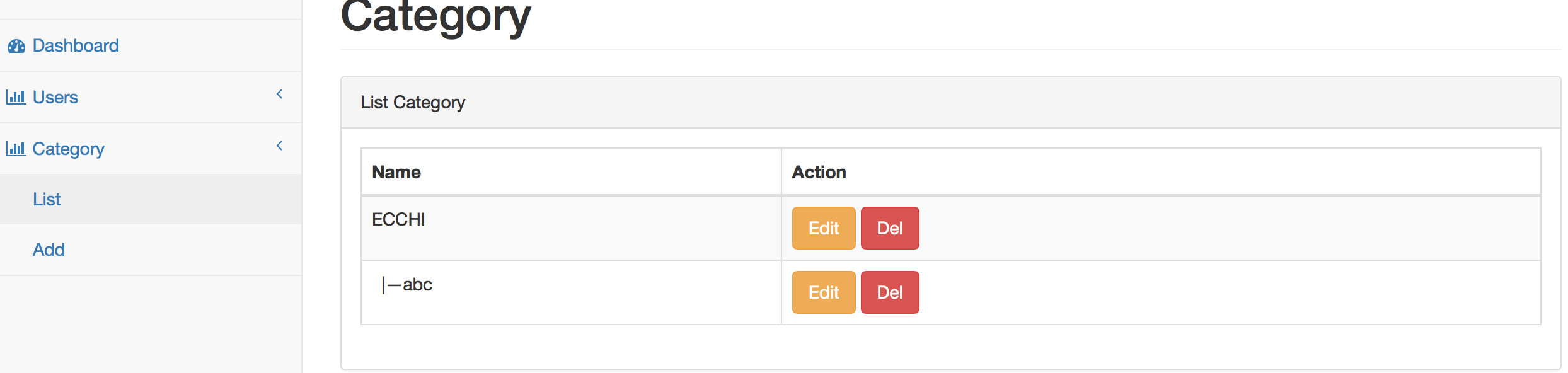
Phần danh sách sau khi có dữ liệu sẽ được hiển thị như sau:
Theo dữ liệu trong hình mình đã thêm 2 danh mục menu là Ecchi và abc trong đó abc là con của Ecchi , các bạn thêm các dữ liệu cần thiết để hình dung nhiều hơn về Category sử dụng Tree trong CakePHP nha. Cũng tương tự như phần user sẽ có phần Edit thông tin và Del một category, 2 phần này mình sẽ không trình bày trên đây, nhưng trong source thì có luôn.
Như vậy là chúng ta đã có 2 table trong cơ sở dữ liệu, tiếp theo mình sẽ nói sơ qua 2 bảng dữ liệu nữa: 1 bảng sẽ lưu trữ thông tin của một truyện và 1 bảng lưu các chap(hay phần) trong 1 truyện cụ thể.
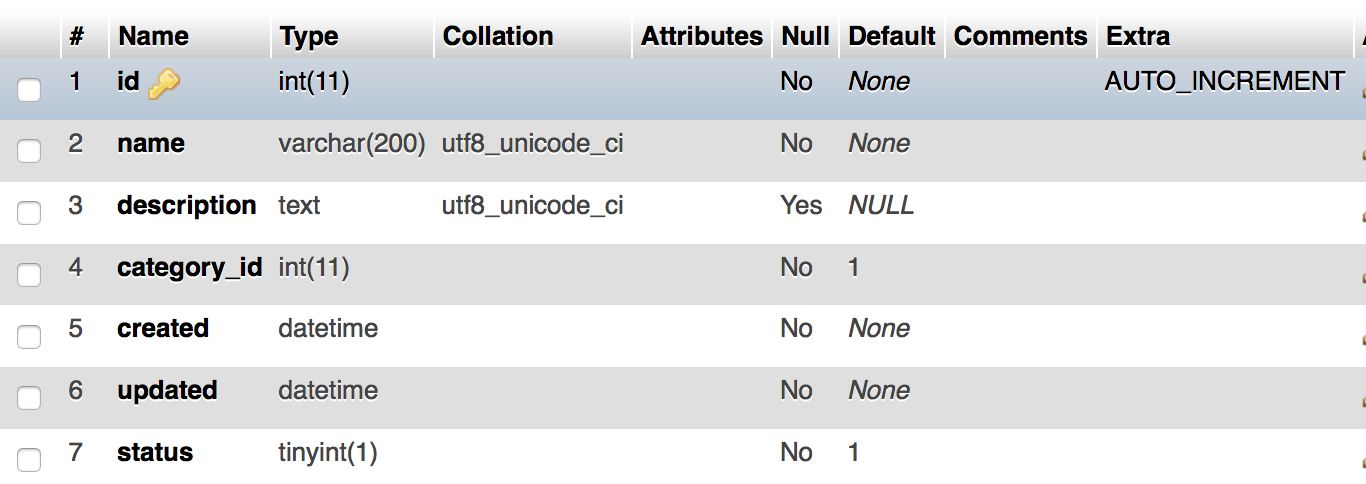
Tables Stories: có category_id để lưu trữ truyện này thuộc một danh mục(thể loại) nào? ở đây mình chỉ thiết kế 1 truyện chỉ thuộc 1 danh mục mà thôi(có khi nó thuộc nhiều danh mục, có thời gian mình sẽ hướng dẫn).
Tables chapters: ở đây có story_id để xác định nó thuộc stories nào ở bảng trên, link_img là link các hình ảnh thuộc một chap cụ thể, mình lưu trữ dạng text …
Hai bảng này mình thiết kế đơn giản thôi, không có nhiều thông tin có thể sẽ thiếu một số trường cần thiết, các bạn có thể tự bỗ sung để phù hợp với nhu cầu của chính mình.
Phần sau cũng sẽ tiếp tục nói về 2 bảng trên các thao tác tương tác với nó, hy vọng các bạn sẽ tiếp tục nongdanit.
[create_button_post thamso1=” thamso2=’Demo’ thamso3=’http://nongdanit.info/download/cakephp/bai26/doctruyen.zip’] [/create_button_post]
[thongbao]
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]