Component trong CakePHP Framework là thành phần mở rộng. Nó cho phép người dùng tùy biến và sử dụng một cách linh hoạt. Một số component trong CakePHP mà chúng ta thường dùng là: ACL, mail, time, security, session…Ngoài ra chúng ta cũng có thể tự tạo cho mình một component riêng để phục vụ cho website của mình.
Để sử dụng các component ta sẽ khai báo trong controller theo cú pháp như sau:
[code language=”php”]
public $components = array(‘Session’,’Mail’);
[/code]
- Cách đặt tên file component giống như controller, viết hoa chữ cái đầu phía sau là chữ Component, ví dụ: DataComponent.php, ValueComponent.php…
- Cách đặt tên class là: Tên lớp = tên comonent + “Component”
Chú ý: Sử dụng cách tạo component này đối với php<=5.9 nhá, nếu PHP 7 thì không được, Đối với PHP 7 thì sử dụng cách 2
Cách 1:
Tạo một component có tên Data: ta sẽ tạo file DataComponent.php trong thư mục app/Controller/Component/, có nội dung:
[code language=”php”]
<?php
class DataComponent extends Object
{
}
[/code]
Tiến hành tạo một hàm trong component Data có chức năng randdom một số bất kỳ, nội dung file DataComponent.php sẽ thành như sau:
[code language=”php”]
<?php
class DataComponent extends Object
{
public function randd($option=12){
$int = rand(0,10);
$a_z = "01234567891";
$rand_letter = $a_z[$int];
for($i=1;$i<$option;$i++){
$int1 = rand(0,10);
$rand_letter.= $a_z[$int1];
}
return $rand_letter;
}
}
[/code]
Tiếp theo chúng ta sẽ sử dụng Component vừa tạo:
Đầu tiên ta tạo một controller TestcomponentsController.php(app/Controller/) và sử dụng component Data vừa tạo trên, nội dung như sau:
[code language=”php”]
<?php class TestcomponentsController extends AppController{ public $components = array(‘Data’); function test1(){ $data = $this->Data->randd(6);//Sử dụng function randd(6),randdom 6 số
$this->set("data",$data);
}
}
[/code]
Tiếp theo tạo file test1.ctp (app/View/Testcomponents/) có nội dung:
[code language=”php”]
<?php echo $data; ?>
[/code]
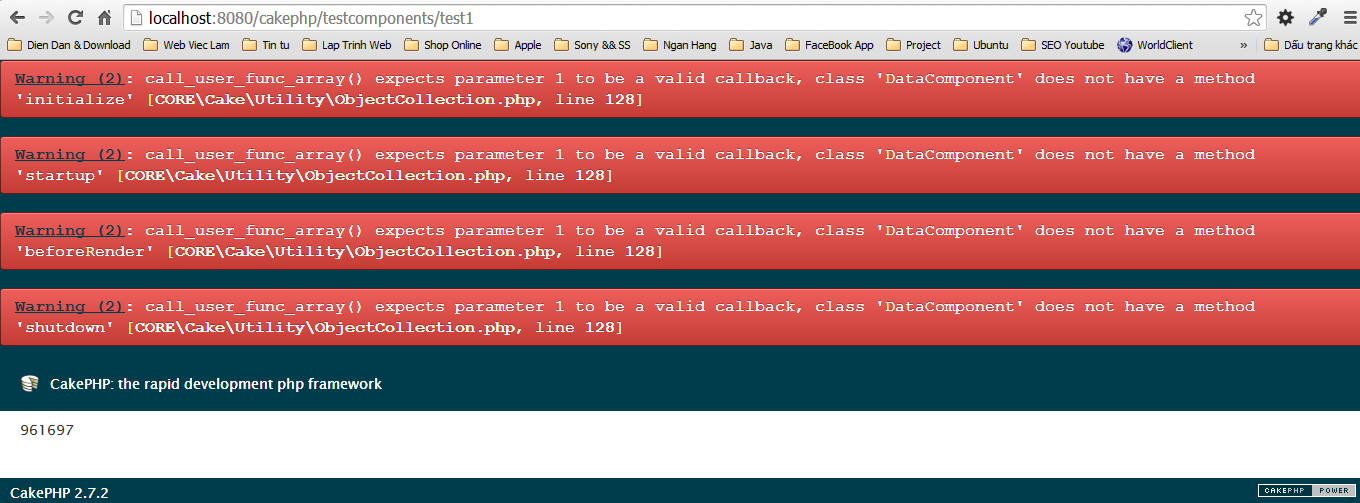
Tiến hành chạy với url: http://localhost:8080/cakephp/testcomponents/test1
 Các bạn có thể thấy kết quả là 961697(của bạn có thể khác).
Các bạn có thể thấy kết quả là 961697(của bạn có thể khác).
Về phần cảnh báo màu đỏ trên đó là do Component ta thiếu một số khai báo, cách khắc phục là thêm đoạn code sau vào Component Data, vậy nội dung DataComponent.php sẽ là:
[code language=”php”]
<?php class DataComponent extends Object { function initialize(&$controller, $settings = array()) { $this->controller =& $controller;
//Su dung DataComponent ngoài view
$this->controller->set(‘Dataview’, new DataComponent());
}
function startup(&$controller) {
}
function beforeRender(&$controller) {
}
function shutdown(&$controller) {
}
function beforeRedirect(&$controller, $url, $status=null, $exit=true) {
}
function redirectSomewhere($value) {
}
public function randd($option=12){
$int = rand(0,10);
$a_z = "01234567891";
$rand_letter = $a_z[$int];
for($i=1;$i<$option;$i++){
$int1 = rand(0,10);
$rand_letter.= $a_z[$int1];
}
return $rand_letter;
}
}
[/code]
Chạy lại ứng dụng trên sẽ không còn cảnh báo nữa.
Chú ý: với cách trên là chúng ta sử dụng Component Data trong controller sau đó ngoài view ta echo ra kết quả, nếu các bạn muốn sử dụng một Component ngoài view thì trong Component đó khai báo thêm đoạn $this->controller->set(‘Dataview‘, new DataComponent()); ngay vị trí như trong nội dung file DataComponent.php trên với Dataview là tên biến
Sửa lại nội dung file test1.ctp như sau:
[code language=”php”]
<?php //Sử dụng component trong controller echo $data; echo " "; //Sử dụng component ngoài view echo $Dataview->randd(10);
[/code]
Cuối cùng chạy lại url để xem kết quả!
Chú ý: Biến $component được khai báo trong controller nào thì sẽ được sử dụng cho controller đó, nếu muốn sử dụng cho toàn bộ các controller mà không muốn khai báo nhiều lần thì chúng ta sẽ khai báo nó trong file AppController.php, đương nhiên khi khai báo trong AppController rùi thì các controller khác không cần khai báo cũng sử dụng bình thường
[code language=”php”]
<?php class AppController extends Controller{ public $components = array(‘Data’); } ?>
[/code]
Cách 2:
Mình đã nhận được một số lỗi của các bạn khi sử dụng cách tạo này, và có tiến hành test lại và nguyên nhân mình tìm hiểu được là do phiên bản PHP của chúng ta, đối với PHP 7 thì không thể sử dụng cách 1 được.
Việc đặt tên của Component vẫn không thay đổi.
Tạo một component có tên Data: ta sẽ tạo file DataComponent.php trong thư mục app/Controller/Component/, có nội dung:
[code language=”php”]
<?php
class DataComponent extends Component
{
}
[/code]
Khác biệt ở đây là chổ kế thừa Component chứ không còn Object nữa.
Sau đó tạo hàm cho Component
[code language=”php”]
public function randd($option=12){
$int = rand(0,10);
$a_z = "01234567891";
$rand_letter = $a_z[$int];
for($i=1;$i<$option;$i++){
$int1 = rand(0,10);
$rand_letter.= $a_z[$int1];
}
return $rand_letter;
}
[/code]
Cách sử dụng nó cũng như ở Cách 1 nhá: khai báo trong controller và gọi hàm.
Và để sử dụng được ngoài view chúng ta cũng không thể khai báo như cách 1 được, để có thể sử dụng ngoài view ta tiến hành gọi nó ở AppController.php bình thường để sử dụng được ở bất cứ đâu, rồi sử dụng cú pháp sau để đưa nó ra view: $this->set(“DataComponent”, $this->Data);
[code language=”php”]
<?php class AppController extends Controller{ public $components = array(‘Data’); public function beforeFilter(){ $this->set("DataComponent", $this->Data);
}
}
?>
[/code]
Sử dụng ngoài view thì cũng tương tự cách 1 nha.
Bạn nào làm ở PHP 5 có thể sử dụng cách 2 này, nếu có vấn đề hay thành công thì cho mình biết với. Cảm ơn nhiều.
Bài này đến đây là hết, chúng ta có thể tạo ra các function theo ý muốn như: kiểm tra địa chỉ IP, kiểm tra số điện thoại, định dạng email, … đặt trong component sau đó chỉ cần gọi lại và sử dụng chúng. Chúc các bạn thành công^^
[thongbao]
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]

Comments are closed.