Như ở bài tổng quan chúng ta đã tìm hiểu HTML là gì, cấu trúc của một trang html đơn giản, cách chạy một trang html, ở bài số 2 này chúng ta sẽ tiếp tục với các thẻ cơ bản và các thẻ định dạng văn bản trong một trang html. HTML có hàng trăm thẻ khác nhau nên học hết các thẻ html là không cần thiết. Chỉ cần học một số thẻ thông dụng để hoàn thành được một website
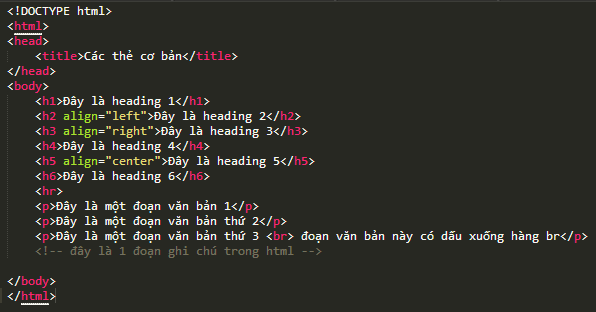
1. Các thẻ cơ bản.
<html> : định nghĩa 1 trang Web
<head> : phần đầu của trang Web
<body> : phần thân của trang Web
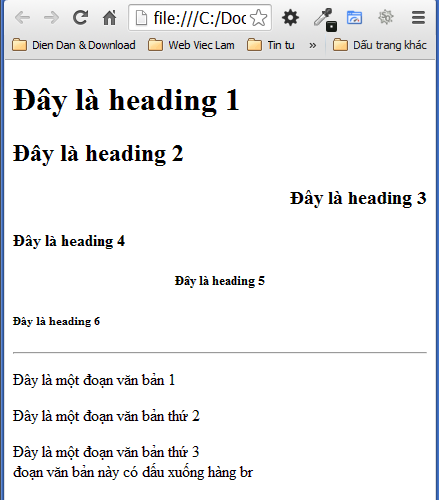
<h1> … <h6> : các đề mục kích thước từ 1 đến 6
<p> : một đoạn (paragraph)
<br> : xuống hàng
<hr> : vẽ 1 hàng ngang
<!– –> : chú thích
Với các thuộc tính : align = “left / right / center”
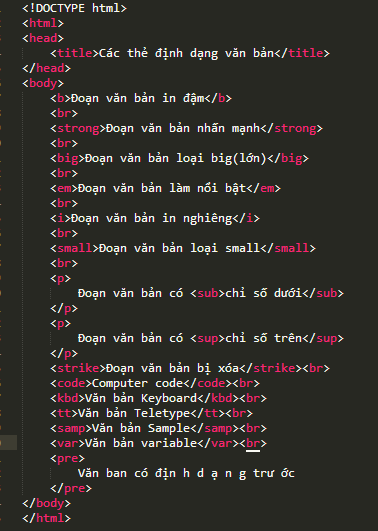
2. Các thẻ định dạng văn bản.
| <b>: in đậm | <small> : chữ nhỏ |
| <u>: gạch dưới | <sup> : chỉ số trên |
| <i>: in nghiêng | <sub> : chỉ số dưới |
| <strong> : nhấn mạnh | <code>: computer code |
| <big> : chữlớn | <samp>: sample |
| <em> : làm nổi bật | <kbd>: keyboard |
| <tt> : teletype text | <var> : variable |
| <pre> : có dạng giống như phần soạn thảo. | |
Bài này xin được kết thúc tại đây, rất đơn giản phải không nào, các thẻ cơ bản này sẽ được sử dụng thường xuyên khi lập trình webisite, vì vậy các bạn hãy tập làm quen với chúng, làm nhiều sẽ nhớ nhanh thôi.
[thongbao]
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]