Viết một Component Data
nó cũng giống như các function mà ta hoặc người tự định nghĩa hỗ trợ các hàm để sử dụng. Ở các phần trước mình đã hướng dẫn cách tạo Component rùi, nay chỉ nói sơ lại tý. Mình sẽ cung cấp sẳn một Component Data, để sử dụng, các bạn có thể download về và có sẳn.
Để sử dụng Component này mình sẽ khai báo nó ở AppController.php để tiện sử dụng ở tất cả các nơi.
[php]
public $components = array(
‘Data’,
‘Session’,
‘Auth’=>array(
‘authenticate’ => array(
‘Blowfish’ => array(
‘userModel’ => ‘User’,
)
),
‘loginAction’ => array(‘admin’=>true, ‘controller’=>’users’, ‘action’=>’login’),
‘loginRedirect’ => array(‘admin’=>true, ‘controller’=>’dashboards’, ‘action’=>’index’),
‘logoutRedirect’ => array(‘admin’=>true, ‘controller’=>’users’, ‘action’=>’login’),
‘authError’ => ‘You can not access that page’,
‘authorize’ => array(‘Controller’)
)
);
[/php]
Phần ứng dụng này vào view hoặc controller sẽ được sử dụng vào các bài sau, còn bạn nào muốn sử dụng ngày thì theo hướng dẫn của bài số 9 nha
Phần define:
Phần này mình sẽ define các biến dùng chung trong /app/webroot/index.php
Chúng ta sẽ define đường dẫn đến ảnh đại diện của một truyện đã làm ở bài trước, và sử dụng nó để hiển thị ra ngoài danh sách, cũng như khi add và edit. Nội dung define sẽ như sau:
[php]
//Noi dung define
define(‘IMG_DIR’ , ‘img’);
define(‘STORIES_DIR’, ‘stories’);
[/php]
Và bây giờ chúng ta sẽ cập nhật lại những chổ như sau:
file app/View/Stories/admin_list.php:
[php]
<?php
echo $this->Html->image(‘/img/stories/’.$val[‘Story’][‘id’].’.jpg’, array(‘alt’=>$val[‘Story’][‘name’],’style’=>"width:100px;height:100px;"));
?>
[/php]
đổi lại thành:
[php]
<?php
echo $this->Html->image(DS . IMG_DIR . DS . STORIES_DIR . DS .$val[‘Story’][‘id’].’.jpg’, array(‘alt’=>$val[‘Story’][‘name’],’style’=>"width:100px;height:100px;"));
?>
[/php]
file app/View/Stories/admin_edit.php:
[php]
<img src="/img/stories/<?php echo $detail[‘Story’][‘id’];?>.jpg" />
[/php]
đổi lại thành
[php]
<img src="<?php echo DS . IMG_DIR . DS . STORIES_DIR . DS . $detail[‘Story’][‘id’];?>.jpg" />
[/php]
file app/Controller/Stories/StoriesController.php:
[php]
move_uploaded_file($file[‘tmp_name’], WWW_ROOT . ‘img/stories/’ . $file_name);// có 2 dòng
[/php]
đổi lại thành:
[php]
move_uploaded_file($file[‘tmp_name’], WWW_ROOT . IMG_DIR .DS . STORIES_DIR . DS . $file_name);
[/php]
Các bạn test lại danh sách truyện cũng như thêm mới 1 truyện và cập nhật lại xem các đường dẫn đến file hình có chính xác không nhá.
Kết hợp Component và define trên:
Bây giờ mình sẽ viết một hàm trong component để kiểm tra xem ảnh có tồn tại hay không sau đó trả về đường dẫn đến ảnh đó nếu tồn tại, ngược lại sẽ là 1 tấm ảnh mặc định nào đó do ta định nghĩa.
Trước tiên cần một tấm ảnh có tên là images-default.jpg trong /app/webroot/img/ để làm ảnh khi truyện không có ảnh đại diện.
Hàm trong DataComponent.php như sau:
[php]
public function get_image($pathIn, $name_img){
$pathIn_check=WWW_ROOT.$pathIn;
if(is_file($pathIn_check.$name_img)){
return DS.$pathIn.$name_img;
}
return DS.IMG_DIR.DS."images-default.jpg";
}
[/php]
hàm trên có 2 tham số, 1 là đường dẫn đến file(không bao gồm tên file), 2 là tên file để kiểm tra, có biến WWW_ROOT chính là thư mục webroot mặc định của cakephp. Sử dụng nó vì mình sử dụng hàm is_file() để kiểm tra sự tồn tại của file trong PHP và mình muốn kiểm tra nó với đường dẫn tuyệt đối.
Sau phần trên, tiếp theo ta sử dụng nó ở view admin_list.php
[php]
<?php
echo $this->Html->image(DS . IMG_DIR . DS . STORIES_DIR . DS .$val[‘Story’][‘id’].’.jpg’, array(‘alt’=>$val[‘Story’][‘name’],’style’=>"width:100px;height:100px;"));
?>
[/php]
đổi lại thành
[php]
<?php $image_name = $DataComponent->get_image(IMG_DIR . DS . STORIES_DIR . DS, $val[‘Story’][‘id’].’.jpg’);?>
<?php
echo $this->Html->image($image_name, array(‘alt’=>$val[‘Story’][‘name’],’style’=>"width:100px;height:100px;"));
?>
[/php]
Các bạn làm tương tự cho admin_edit.ctp nha.
Giới thiệu về Inflector:slug trong CakePHP:
Trong CakePHP có hỗ trơ ta thư viện để tạo một url thân thiện với SEO, nhưng vì nó là của người nước ngoài nên họ không hỗ trợ tiếng việt có dấu. Ở đây mình xin giới thiệu nó là có cập nhật lại tiếng việt có dấu, nhưng không biết có đây đủ hay không, nếu thiếu các bạn hãy cho mình biết sẽ bổ sung vào luôn.
Công dụng của nó thì rất đơn giản nhưng rất cần thiết để SEO, nó chuyển các ký tự có dấu sang ký tự không dấu và các chữ cách nhau dấu “-“, ký tự có dấu này và dấu “-” chúng ta đều có thể thay đổi để phù hợp với website của chính mình.
Thư viện này có sẵn trong /lib/Cake/Utility/Inflector.php
Lời khuyên là những gì trong file này nếu các bạn không nắm rõ thì đừng đụng vào, chỉ copy của mình là được.
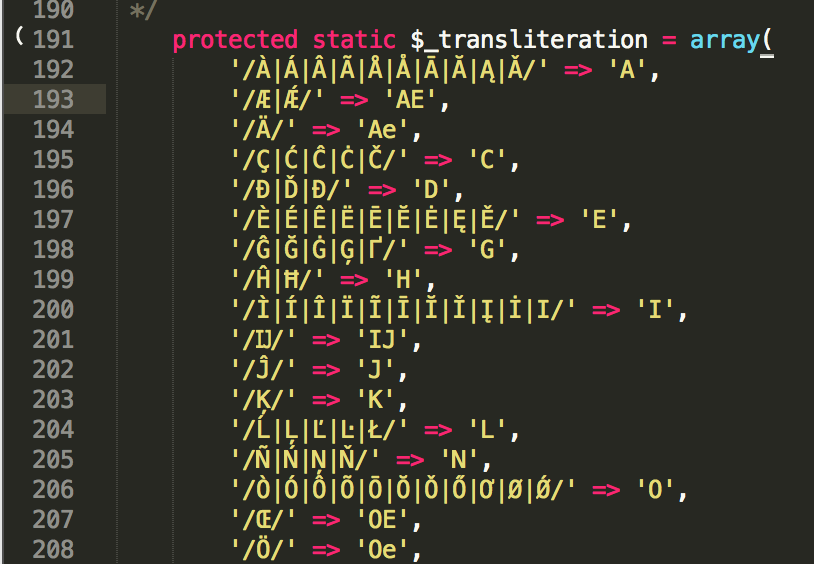
Trong file sẽ có đoạn như sau:
mảng này rất nhiều nên mình chỉ để một đoạn thui, và các bạn để ý sẽ thấy mảng này chứa các key là các kí tự sẽ được thay thế bằng giá trị phía sau, ví dụ như: ‘/À|Á|Â|Ã|Å|Ǻ|Ā|Ă|Ą|Ǎ/’ => ‘A’, nó sẽ chuyển tất cả các ký tự trước thành chữ A, và trong tiếng việt chúng ta thì cần phải thêm như sau ‘/À|Á|Â|Ẩ|Ậ|Ấ|Ầ|Ắ|Ằ|Ẳ|Ẵ|Ặ|Ã|Å|Ǻ|Ā|Ă|Ą|Ả|Ạ|Ã|Ǎ/’ => ‘A’, thêm rất là nhiều và còn các kí tự khác nữa. Các bạn download về sẽ có các kí tự khác được thay thế. Nếu thiếu chổ nào thì thêm chổ đó.
Cách sử dụng: đây là thư viện có sẳn của CakePHP nên muốn sử dụng chổ nào thì cứ gọi chổ đó với cú pháp như sau:
[php]
echo Inflector::slug(‘chuỗi gì đó’ , ‘-‘);//kết quả sẽ là chuoi-gi-do
[/php]
Ứng dụng của phần này chủ yếu sẽ được thực hiện ở phần front end, chúng ta sẽ gặp lại nó ở phần sau.
Phần tiếp theo: thay đổi giao diện ngoài front end … hy vọng các bạn theo dõi cùng nongdanit
[create_button_post thamso1=” thamso2=’Demo’ thamso3=’http://nongdanit.info/download/cakephp/bai28/doctruyen.zip’] [/create_button_post]
[thongbao]
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]