Khi lập trình một ứng dụng web thì việc sử dụng layout của chính mình thiết kế để phát huy óc sáng tạo, hoặc dùng một layout miễn phí của cộng đồng là một trong những thành phần không thể thiếu, hơn là phải sử dụng layout mặc định của CakePHP.
Ở bài này chúng ta sẽ cùng tìm hiểu về cách sử dụng layout thông qua 2 template ứng với front-end và back-end, và 2 template này chúng ta có thể tìm trên mạng rất nhiều.
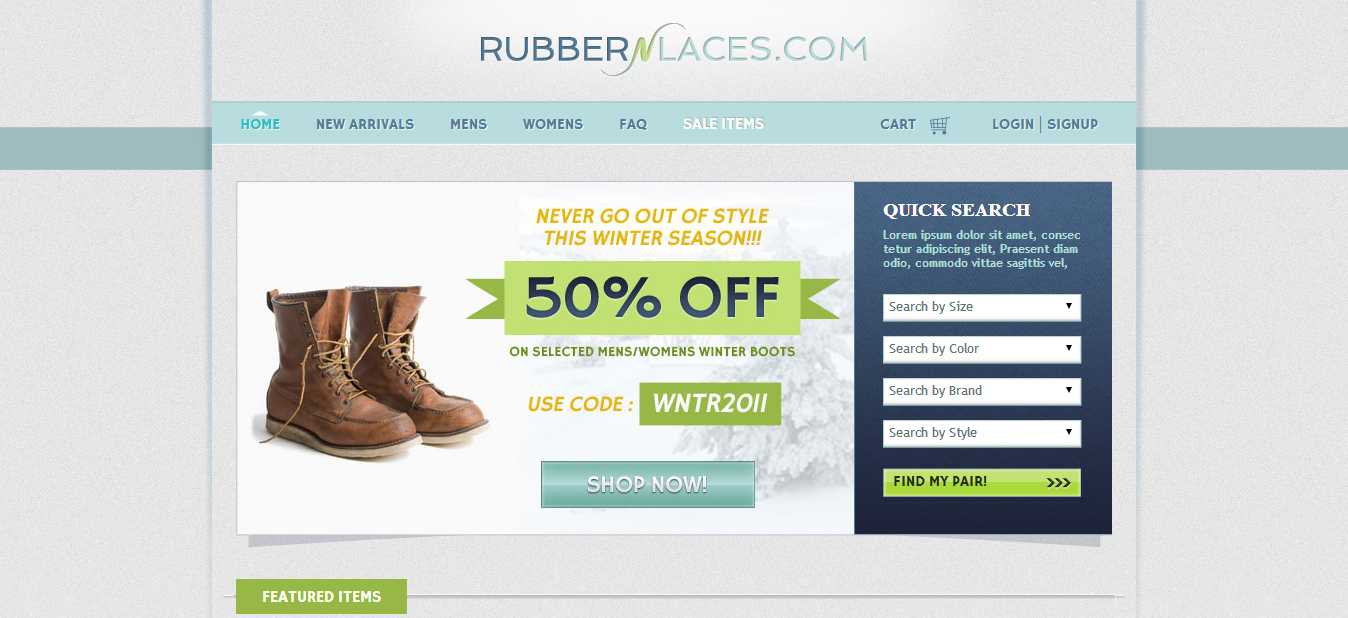
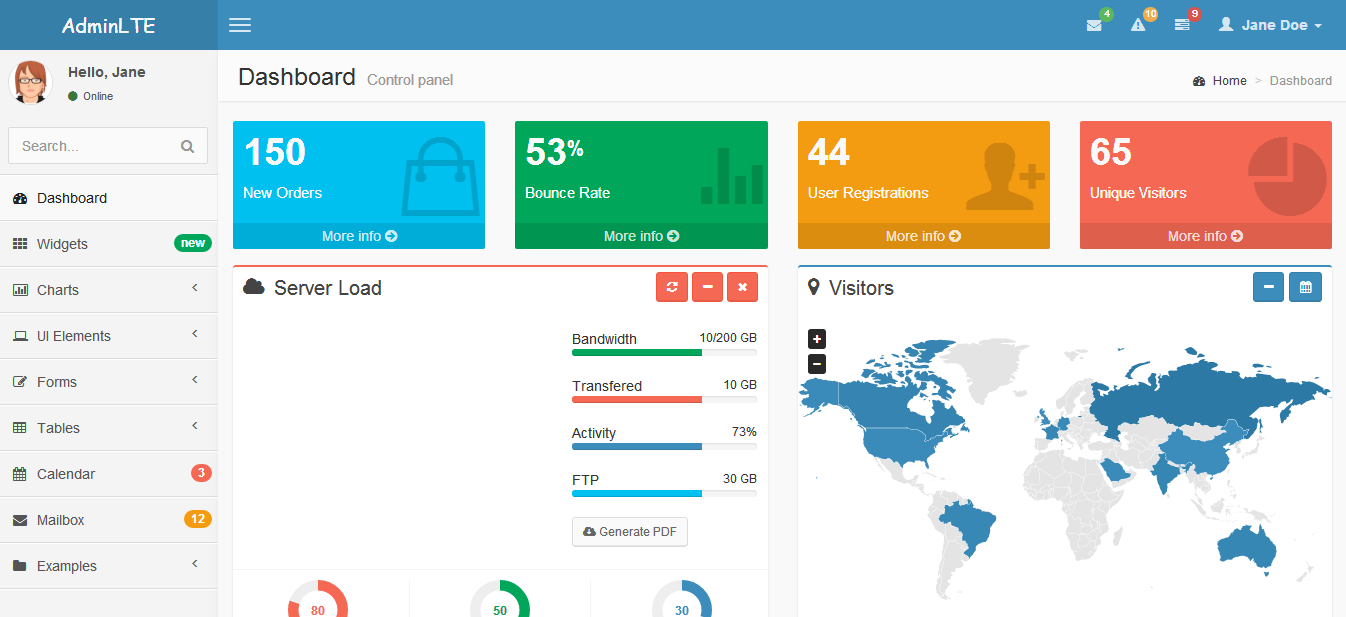
Chuẩn bị: các bạn download về sẽ có 2 template sử dụng trong bài này. Ảnh minh họa như sau:
Giải nén file back-end.rar ta được thư mục admin tiến hành copy thư mục này vào app\webroot\
Giải nén file front-end.rar ta được thư mục front-end cũng tiến hành copy thư mục vào app\webroot\
Phần này khá khó khăn trong việc giới thiệu nên mình làm video, các bạn xem thêm ở dưới.
Các file mình tạo là:
Trong thư mục app\View\Layouts:
– admin.ctp: template sử dụng trong back-end
– pages.ctp: template sử dụng trong front-end
Trong thư mục app\View\Elements: có tạo 2 thư mục admin và front-end và các file trong 2 thư mục này tương ứng với các css, js, header,footer mà chúng ta chia nhỏ ra để gọi lại trong 2 template trên, về phần chia nhỏ thì tùy sở thích mỗi người.
Phần layout trong CakePHP, có một số hướng dẫn dùng $helper, vì vậy các bạn có thể lựa chọn để sử dụng, mình thì thích sử dụng elements
[create_button_post thamso1=” thamso2=’Demo’ thamso3=’http://nongdanit.info/download/cakephp/bai13/LayouttrongCakePHP.rar’] [/create_button_post]
[thongbao]
- Nếu có thắc mắc gì các bạn để lại comment bên dưới mình sẽ trả lời sớm nhất có thể.
- Cảm ơn các bạn đã đọc.
[/thongbao]